Expert Assignment Solutions with 100% Guaranteed Success
Get Guaranteed success with our Top Notch Qualified Team ! Our Experts provide clear, step-by-step solutions and personalized tutoring to make sure you pass every course with good grades. We’re here for you 24/7, making sure you get desired results !
We Are The Most Trusted
Helping Students Ace Their Assignments & Exams with 100% Guaranteed Results
Featured Assignments

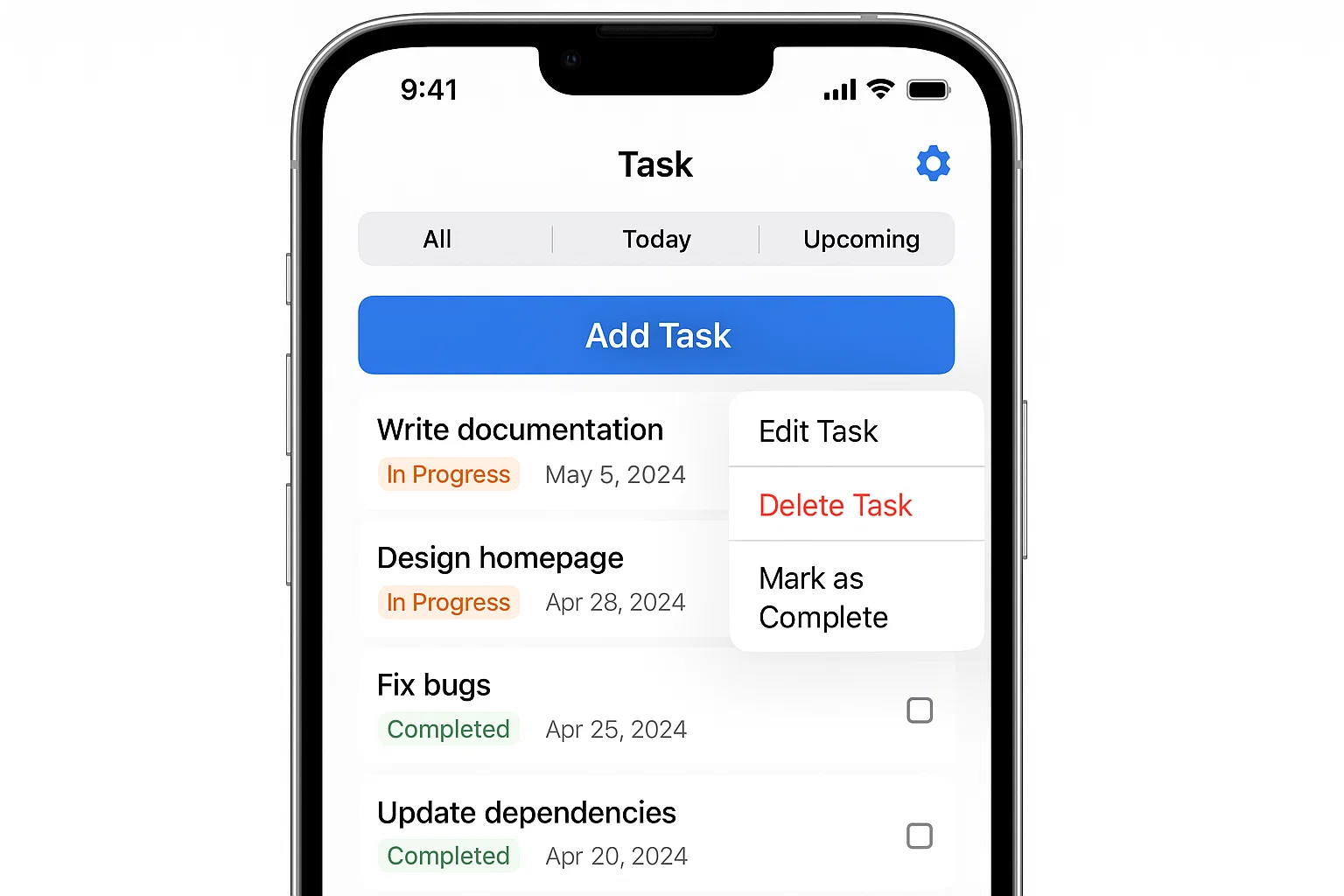
Swift-based Task Management App
iOS Development with Swift: Task ManagementClient Requirements
The student needed to develop a task management application using Swift. The app should allow users to create, update, and delete tasks, organize them by categories, and set reminders. The student wanted to demonstrate proficiency in working with UITableViews, CoreData, and local notifications.
Challenges Faced
We ensured the app had smooth data persistence through CoreData, but faced complications in handling the synchronization between the task list and the categories. There were also challenges when integrating local notifications, especially in terms of scheduling them based on user input and ensuring that reminders fired at the correct times.
Our Solution
We implemented the task management system using Swift with CoreData for data storage. For reminders, we used the UserNotifications framework to schedule local notifications based on the task deadlines. A UITableView was used to display the tasks dynamically, and filters were added for different categories.
Results Achieved
The app successfully allowed users to manage tasks efficiently, with data stored persistently in CoreData. Local notifications worked flawlessly, and users could easily filter tasks by category and receive timely reminders.
Client Review
I had an excellent experience working on this assignment! The app was developed as per the requirements, and I was able to manage tasks effectively, with smooth notifications and data persistence. The overall design was intuitive, and the app functioned without any glitches. I’m really satisfied with the result, and this project helped me solidify my understanding of CoreData and notifications.

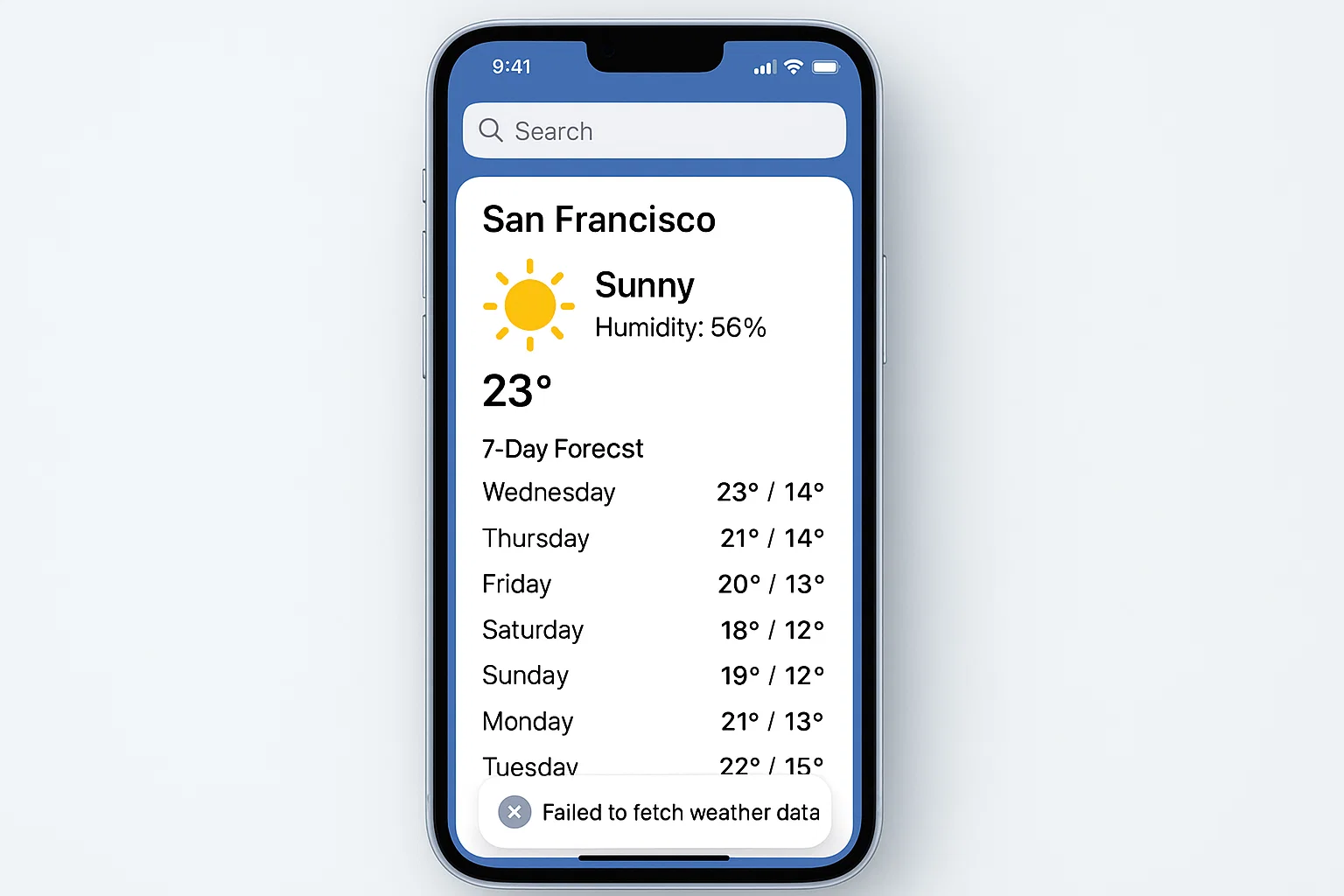
Swift Weather App with API Integration
Building Weather Apps with SwiftClient Requirements
The student wanted to build a weather app using Swift that could fetch weather data from a public API (such as OpenWeatherMap) and display it in a user-friendly interface. The app should show current weather conditions, forecasts, and handle errors gracefully if the API fails.
Challenges Faced
We ensured that the app could handle multiple API requests and errors efficiently, but faced challenges with parsing JSON data and handling asynchronous operations. We also encountered issues with ensuring the app displayed the weather data in an appealing and readable way on different devices.
Our Solution
We used Swift's URLSession to make HTTP requests to the OpenWeatherMap API and parsed the JSON response using Swift’s Codable system. To improve the user interface, we implemented UITableViews to display the weather data clearly and used a custom layout to make it visually appealing. Error handling was implemented using Swift’s do-catch mechanism.
Results Achieved
The app successfully fetched weather data from the API and displayed it in a clean, user-friendly format. The interface was responsive, and the app handled API errors gracefully, providing users with informative messages when the data could not be fetched.
Client Review
Working on this weather app was a great learning experience! I got to integrate API requests and handle asynchronous tasks effectively, which was quite challenging. The app worked perfectly, and I was happy with how the data was displayed. The project helped me understand API integration and error handling in Swift better.

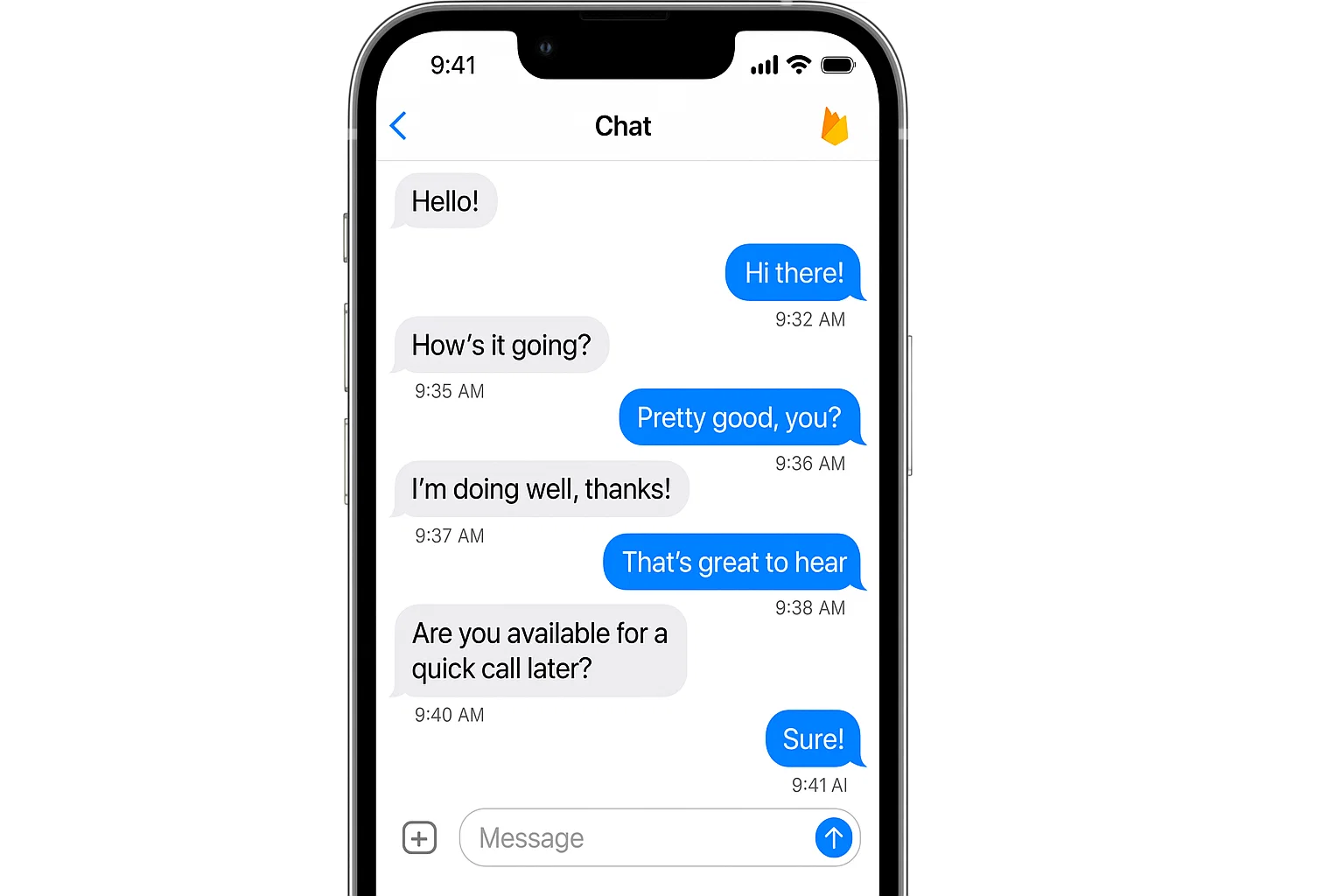
Swift Chat Application with Firebase Integration
Real-Time Chat Apps with Swift and FirebaseClient Requirements
The student needed to develop a chat application using Swift that could send and receive real-time messages. The app should integrate with Firebase for real-time data storage and user authentication. The student wanted to demonstrate their ability to work with cloud services and real-time data syncing.
Challenges Faced
We ensured the app could handle real-time communication smoothly, but faced complications in managing user authentication and synchronizing messages between multiple users. Firebase's real-time database presented its own challenges in keeping the chat data synced across all users.
Our Solution
We used Firebase Authentication to handle user sign-ups and logins, and Firebase Firestore for real-time data storage. Messages were sent and received in real-time using Firestore's real-time listeners. The app's chat interface was built with a UITableView to display incoming and outgoing messages dynamically.
Results Achieved
The chat app allowed users to send and receive messages in real-time with seamless Firebase integration. Authentication was secure, and the data was synchronized between devices, providing an interactive and smooth user experience.
Client Review
Building this chat app was incredibly rewarding. Firebase integration was a bit tricky at first, especially the real-time synchronization, but I managed to get it working perfectly. The chat interface was clean, and everything functioned as expected. This assignment helped me gain a deeper understanding of Firebase and real-time data syncing.

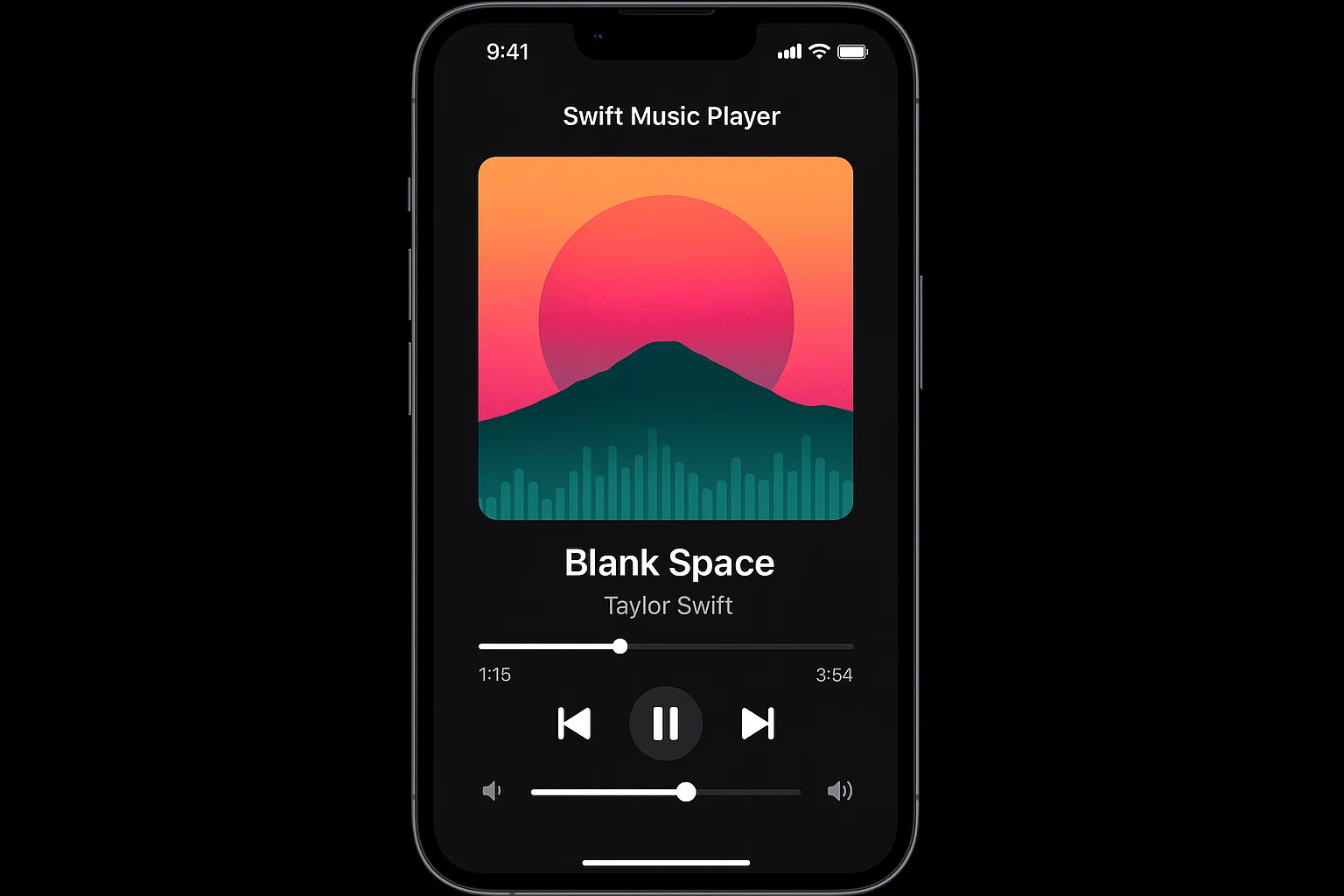
Swift Music Player with Core Animation
Building Music Players with Swift and Core AnimationClient Requirements
The student wanted to create a music player app in Swift with the ability to play audio files, display song information, and include a visual representation of the music using Core Animation. The app should allow users to play, pause, skip, and adjust the volume.
Challenges Faced
We ensured the app could handle audio playback smoothly, but faced some complications in syncing the animation with the audio track’s progress. The challenge was to create a visually engaging experience that accurately reflected the music being played in real-time.
Our Solution
We implemented audio playback using AVPlayer, and Core Animation was used to create a visual representation of the audio’s progress (such as animated equalizer bars). The interface included buttons for controlling playback, volume, and track navigation. The song data was displayed with a custom UI for album art, title, and artist.
Results Achieved
The music player worked flawlessly, with smooth audio playback and an engaging animated interface. Users could control playback, adjust the volume, and view song details. The visualizations synced well with the audio, creating an immersive experience.
Client Review
This music player app was an exciting project! I was able to implement AVPlayer for audio control and use Core Animation to add visual elements that synced with the music. The app turned out better than I expected, and I learned a lot about working with animations and audio in Swift. I was very pleased with the final outcome.
