Expert Assignment Solutions with 100% Guaranteed Success
Get Guaranteed success with our Top Notch Qualified Team ! Our Experts provide clear, step-by-step solutions and personalized tutoring to make sure you pass every course with good grades. We’re here for you 24/7, making sure you get desired results !
We Are The Most Trusted
Helping Students Ace Their Assignments & Exams with 100% Guaranteed Results
Featured Assignments

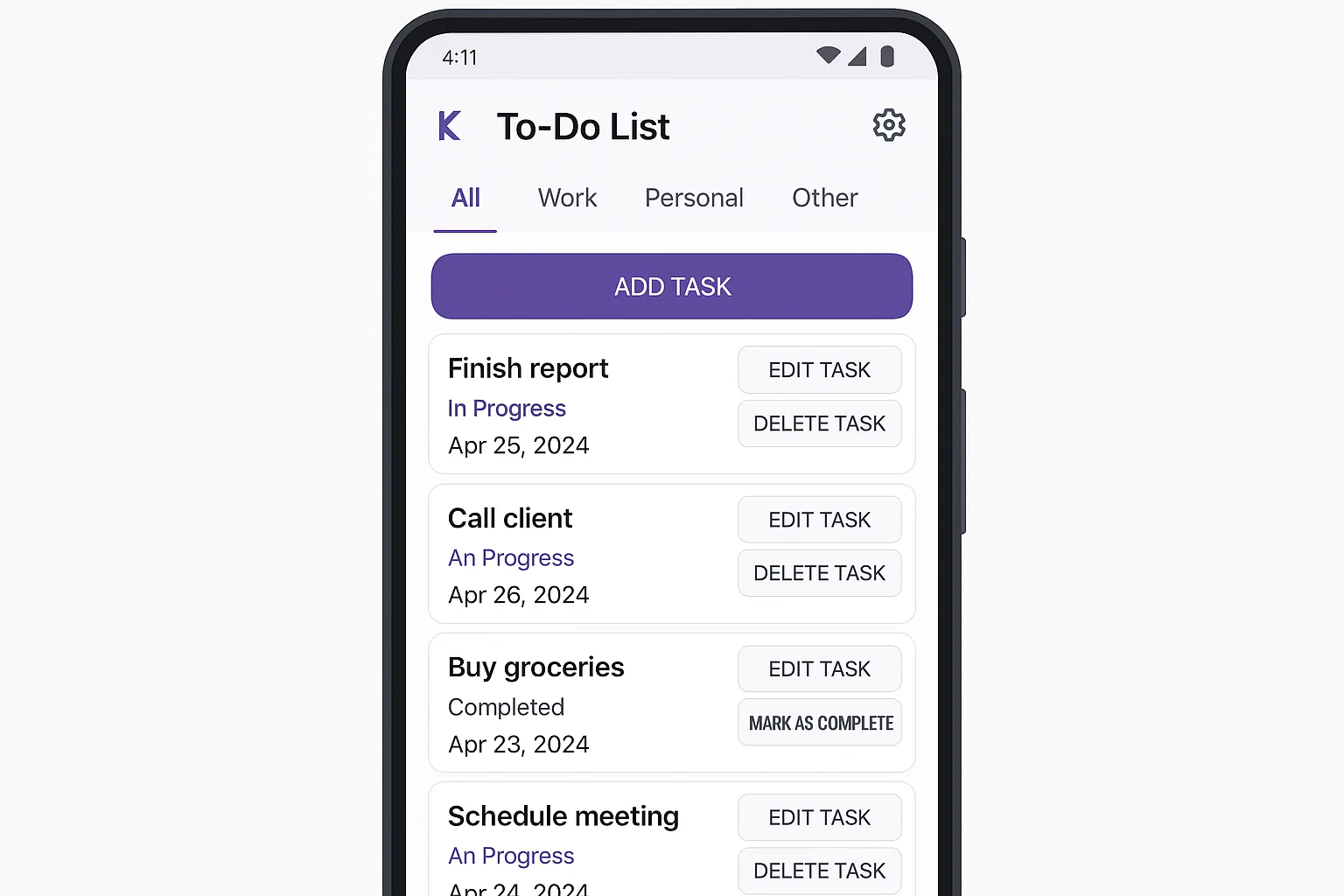
Kotlin-based To-Do List Application
Kotlin for Android Development: Task ManagementClient Requirements
The student needed to create a to-do list application using Kotlin, where users could add, edit, delete, and mark tasks as complete. The app should feature a user-friendly interface, save tasks persistently, and allow users to categorize tasks. The student wanted to demonstrate their ability to work with RecyclerView, Room Database, and implement data persistence.
Challenges Faced
We ensured that the app's data was persistently stored using the Room Database, but faced some complications handling task synchronization across app sessions. The student encountered difficulties ensuring smooth updates to the RecyclerView when tasks were added, edited, or removed.
Our Solution
We implemented Room Database for data persistence and used LiveData to observe changes in task data. The RecyclerView was used to display tasks dynamically, with an adapter to handle the display logic. We added a mechanism to automatically update the RecyclerView when the database was changed.
Results Achieved
The application successfully allowed users to manage tasks efficiently. Tasks were saved persistently, and the RecyclerView updated in real-time as tasks were added, edited, or deleted. The app was fully functional and met all client requirements.
Client Review
My experience working on this assignment was excellent! The team helped me implement the app's persistence and dynamic task list. The RecyclerView worked perfectly with the Room Database. I was able to learn a lot about Kotlin's database integration, and the result was exactly what I hoped for.

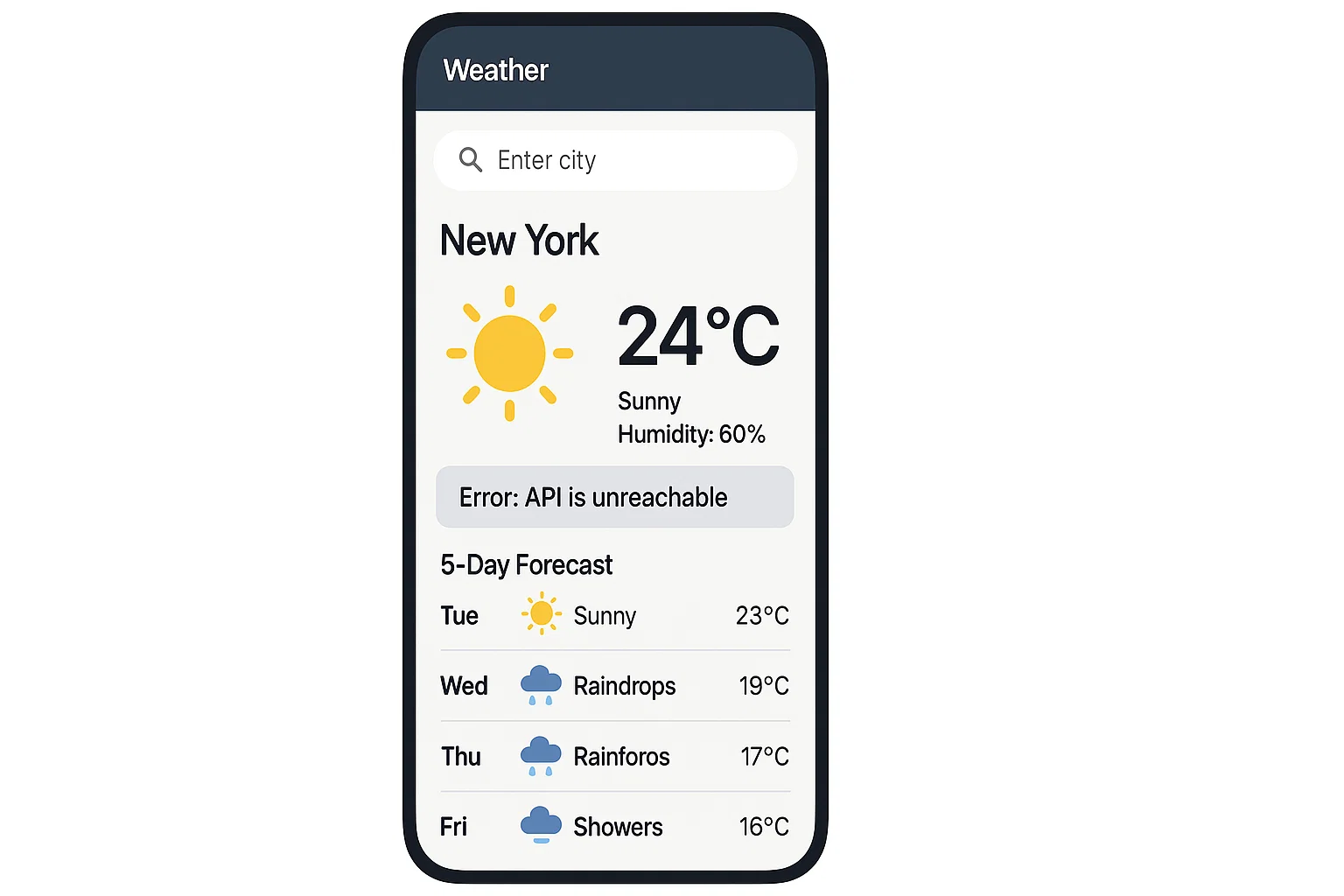
Kotlin-based Weather App with API Integration
Building Weather Apps with KotlinClient Requirements
The student wanted to build a weather app using Kotlin that fetched weather data from a public API (e.g., OpenWeatherMap). The app should display current weather conditions, a 5-day forecast, and handle errors gracefully when the API is unreachable. The student aimed to showcase their ability to work with HTTP requests, JSON parsing, and UI design.
Challenges Faced
We ensured that the app could handle API responses efficiently, but faced some challenges with parsing the JSON data correctly and managing asynchronous API requests. The student struggled with ensuring that error handling was implemented properly when the API was unreachable or returned incomplete data.
Our Solution
We used Retrofit to handle HTTP requests and Gson for JSON parsing. Coroutines were implemented to manage asynchronous tasks and ensure smooth UI updates. Error handling was integrated to display appropriate messages when the API failed or when no data was available.
Results Achieved
The weather app was fully functional, displaying accurate weather data fetched from the API. The app handled errors gracefully, and users received feedback when data could not be fetched. The user interface was clean, showing the current weather and a 5-day forecast.
Client Review
I had a fantastic experience working on this assignment! The team guided me through the Retrofit and coroutine setup, which was a great learning experience. The weather data displayed seamlessly, and error handling was top-notch. I feel confident in my ability to handle API integrations after completing this project.

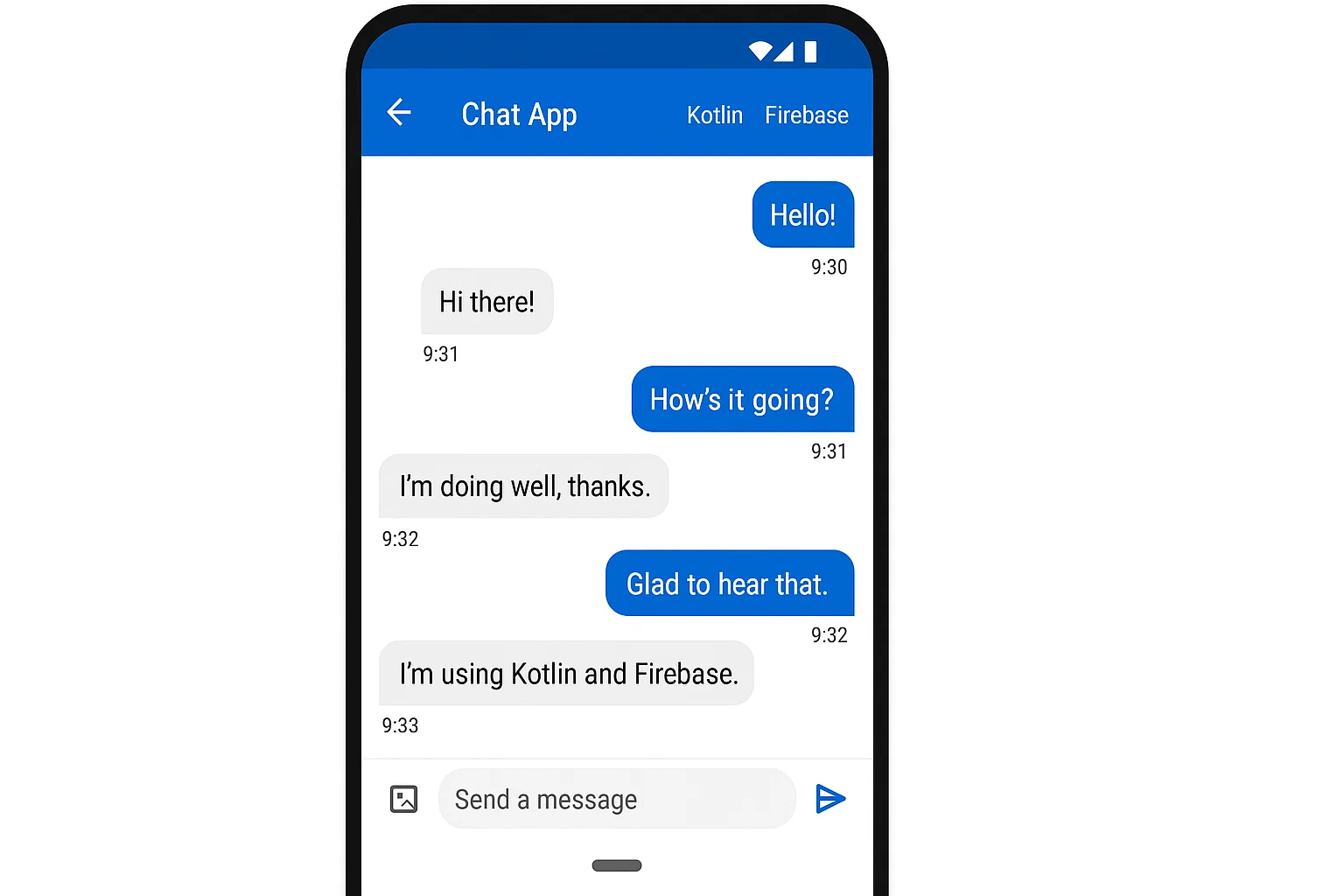
Kotlin Chat Application with Firebase
Real-Time Chat Apps with Kotlin and FirebaseClient Requirements
The student wanted to develop a real-time chat application in Kotlin that utilized Firebase for user authentication and data storage. The app needed to support one-on-one chats, display user profiles, and enable users to send messages and images in real time.
Challenges Faced
We ensured that Firebase was properly integrated for real-time data syncing, but faced challenges with handling large media files, particularly images. The student also encountered difficulties ensuring that the user interface updated in real-time when messages were sent or received.
Our Solution
We integrated Firebase Authentication for user sign-in and Firebase Realtime Database for real-time message synchronization. Firebase Storage was used to handle image uploads, and Kotlin coroutines were used to manage asynchronous tasks. The user interface was built using RecyclerView to display messages dynamically.
Results Achieved
The chat app successfully allowed users to send and receive real-time messages, including media like images. The Firebase integration ensured that messages were synchronized across all devices, and user profiles were easily accessible. The application was stable and fully functional.
Client Review
This was one of the most rewarding projects! The Firebase integration worked seamlessly, and the real-time messaging functionality was a real highlight. The media upload feature was a bit tricky, but the team helped me integrate Firebase Storage perfectly. The app turned out great, and I’m really proud of the outcome.

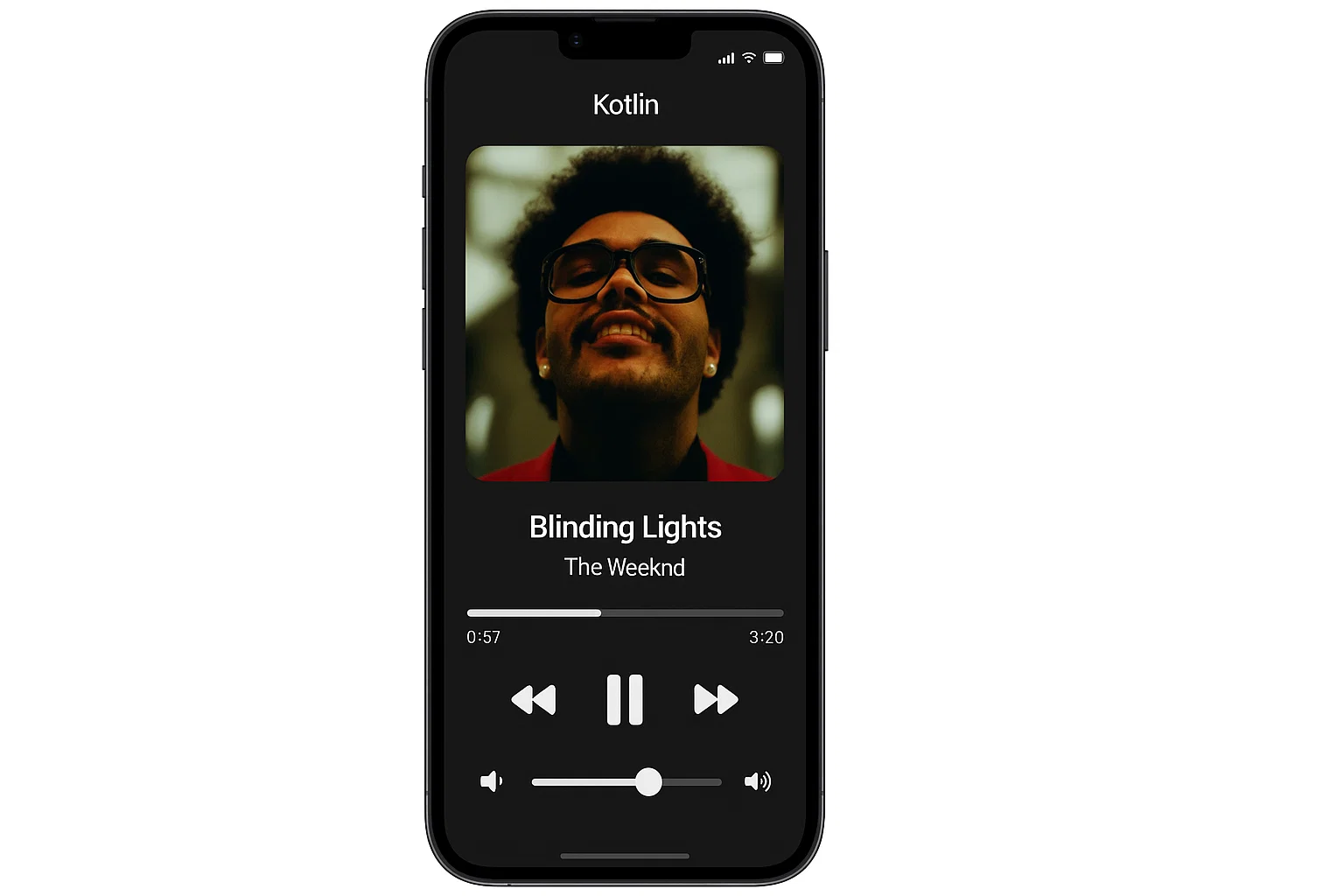
Kotlin-based Music Player App
Building Music Players with KotlinClient Requirements
The student needed to develop a music player app using Kotlin. The app should allow users to play music, display song information (such as title and artist), and provide basic controls like play, pause, skip, and volume adjustment. The student aimed to show their proficiency in handling multimedia in Kotlin.
Challenges Faced
We ensured that audio playback worked smoothly, but faced complications in synchronizing the UI with the audio playback. The student encountered difficulties ensuring that the progress bar reflected the current song time and that the app handled multiple audio tracks effectively.
Our Solution
We used the Android MediaPlayer class for audio playback, with a custom progress bar to display the current song's progress. We also added buttons for play, pause, skip, and volume control. The app was designed to handle multiple audio tracks and update the UI in real-time.
Results Achieved
The music player app allowed users to control playback and view song details, with the progress bar updating in real-time. The user interface was clean, and the app smoothly transitioned between different songs.
Client Review
Working on the music player app was a great experience. The team helped me implement audio playback and synchronize it with the progress bar, which was challenging. The final result was exactly what I wanted, and I learned a lot about handling multimedia in Kotlin. I’m really pleased with how everything turned out.
