Expert Assignment Solutions with 100% Guaranteed Success
Get Guaranteed success with our Top Notch Qualified Team ! Our Experts provide clear, step-by-step solutions and personalized tutoring to make sure you pass every course with good grades. We’re here for you 24/7, making sure you get desired results !
We Are The Most Trusted
Helping Students Ace Their Assignments & Exams with 100% Guaranteed Results
Featured Assignments

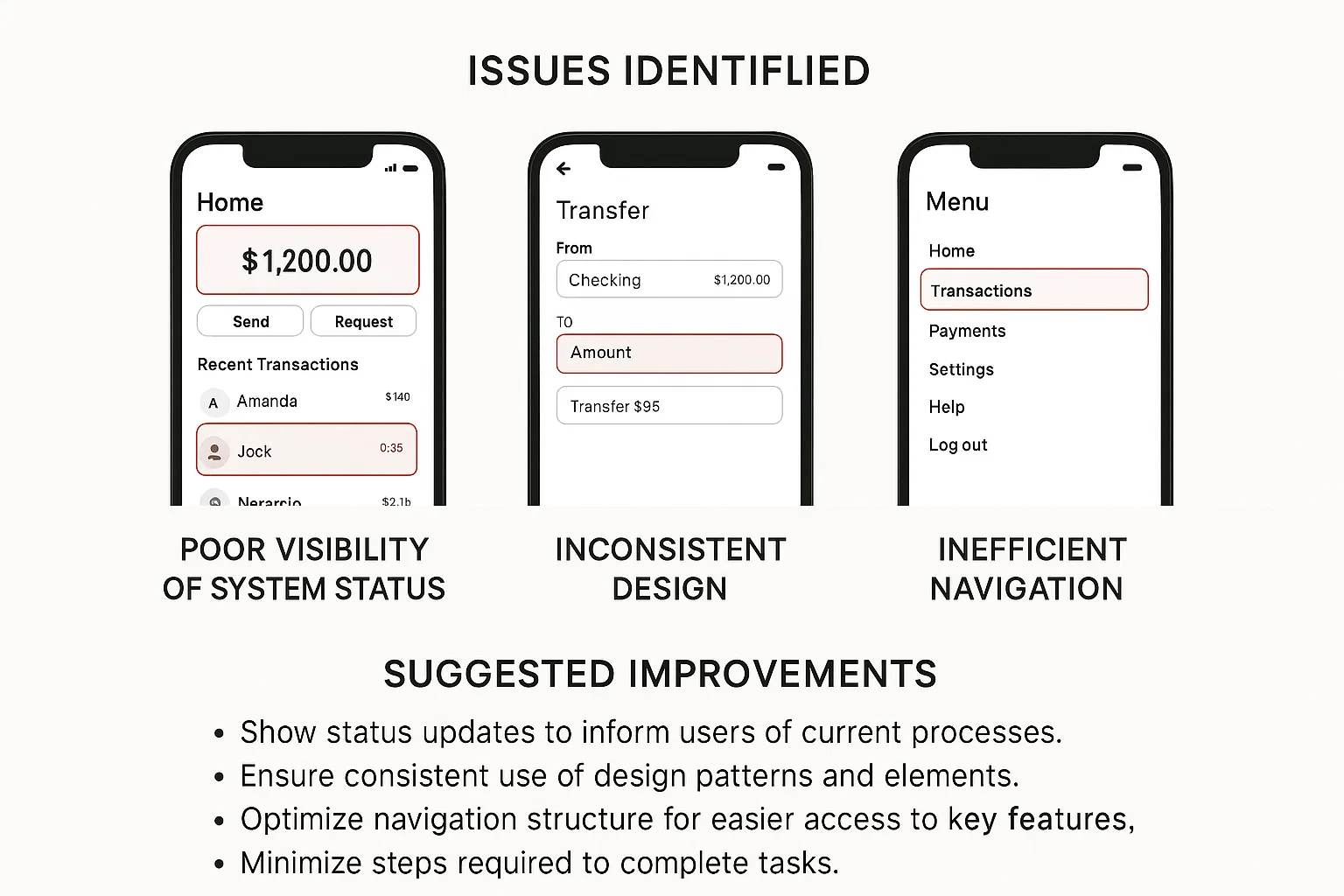
Usability Testing and Heuristic Evaluation
User Experience DesignClient Requirements
The student needed to conduct a usability test on an existing web or mobile application, focusing on user experience (UX) principles. The task required them to perform heuristic evaluations and identify usability issues based on established guidelines (e.g., Nielsen’s heuristics). The student was also required to run usability tests with real users, gather feedback, and provide recommendations for improvements.
Challenges Faced
We faced complications in ensuring that students could properly design usability testing scenarios and recruit appropriate test participants. Some students struggled with the observation aspect of usability testing, finding it challenging to analyze and interpret user feedback objectively. Additionally, ensuring that the heuristic evaluation was comprehensive and based on solid principles was a hurdle for many.
Our Solution
We implemented a structured framework for usability testing, providing students with guidelines for setting up usability sessions and creating feedback forms. Students were guided on how to conduct effective heuristic evaluations, ensuring they focused on key usability aspects like user control, error prevention, and visual consistency. To enhance learning, students conducted live testing sessions, recorded their observations, and analyzed the data systematically.
Results Achieved
The students successfully identified key usability issues and provided actionable recommendations based on their heuristic evaluations and user feedback. Their final reports demonstrated a thorough understanding of usability principles, with clear documentation of issues and suggested design improvements. They effectively applied testing methodologies to real-world applications.
Client Review
My experience with this assignment was very rewarding. The process of running usability tests and performing heuristic evaluations really helped me understand the importance of user-centered design. The feedback from real users gave me valuable insights into how small changes can significantly improve user experience. The structured guidance made the testing process much more manageable, and I now feel confident in conducting usability assessments on any application.

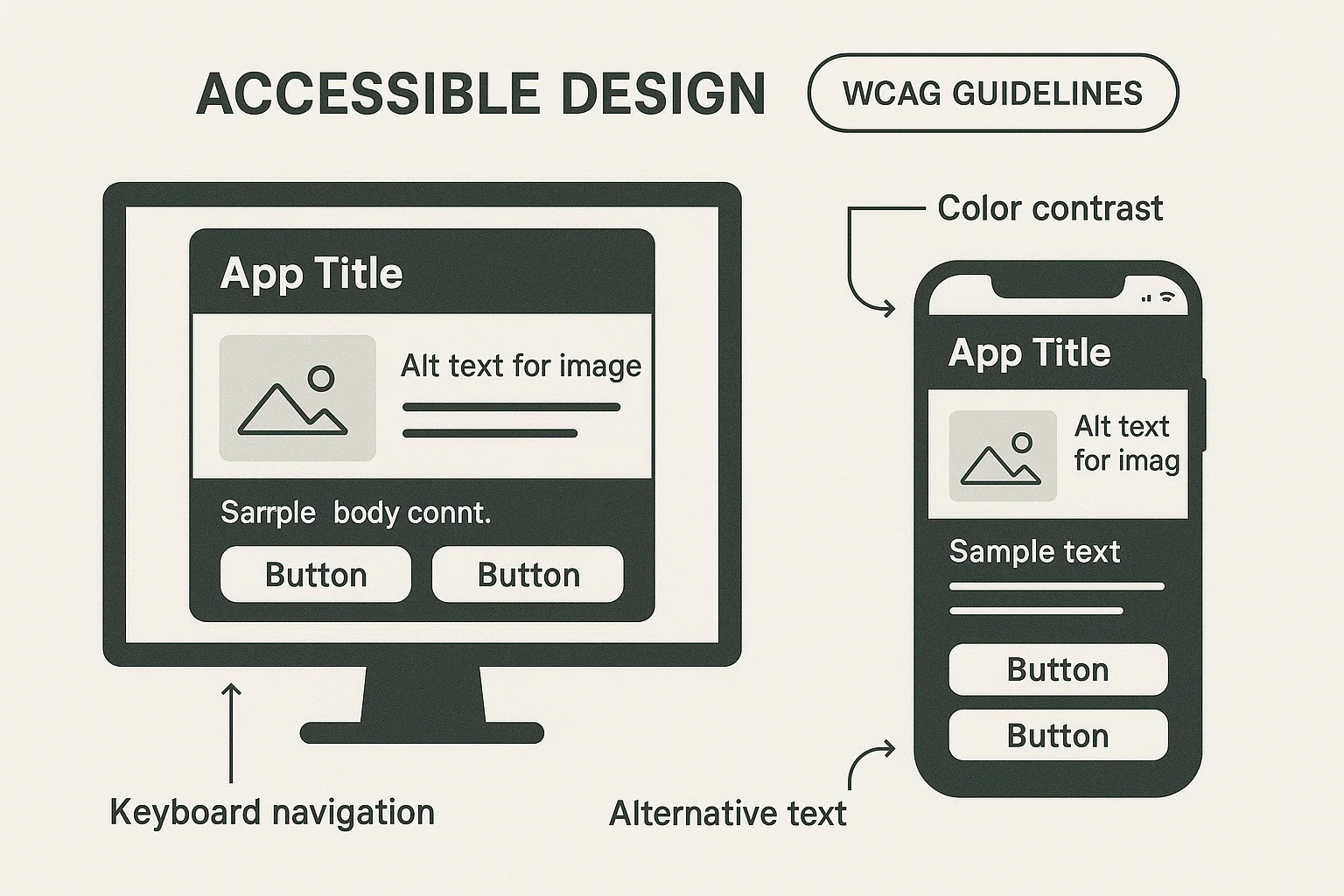
Interaction Design for Accessibility
Interaction DesignClient Requirements
The student wanted to design an accessible user interface (UI) for a web application, ensuring that it adheres to accessibility standards such as WCAG (Web Content Accessibility Guidelines). The task required the student to incorporate features like keyboard navigation, screen reader compatibility, and color contrast for users with disabilities. They were also asked to evaluate an existing app for accessibility and suggest improvements.
Challenges Faced
We ensured that students understood the broad range of accessibility needs, but some faced challenges when implementing design solutions for visually impaired, hearing impaired, or motor impaired users. Students had difficulty creating accessible designs that still maintained aesthetic and functional quality. Some also struggled with testing their designs with actual assistive technologies like screen readers and voice commands.
Our Solution
We provided students with a comprehensive overview of WCAG guidelines and examples of good accessible design. Students were given access to tools like accessibility checkers and guidelines for testing designs with screen readers and keyboard navigation. Additionally, we emphasized the importance of inclusivity in design, encouraging students to apply these principles while maintaining usability and visual appeal.
Results Achieved
Students successfully designed accessible interfaces, ensuring compliance with WCAG standards. They were able to identify key accessibility issues in existing applications and provide meaningful solutions, such as improving color contrast, adding alt text, and enhancing keyboard navigation. The final projects reflected their understanding of inclusive design and how it can enhance user experiences for all users.
Client Review
I had a truly enlightening experience with this assignment. Designing an accessible interface made me realize how crucial it is to consider all users, not just those without disabilities. The practical application of WCAG standards and testing with real accessibility tools taught me how to make my designs more inclusive. The feedback and tools provided were extremely helpful in guiding my design decisions.

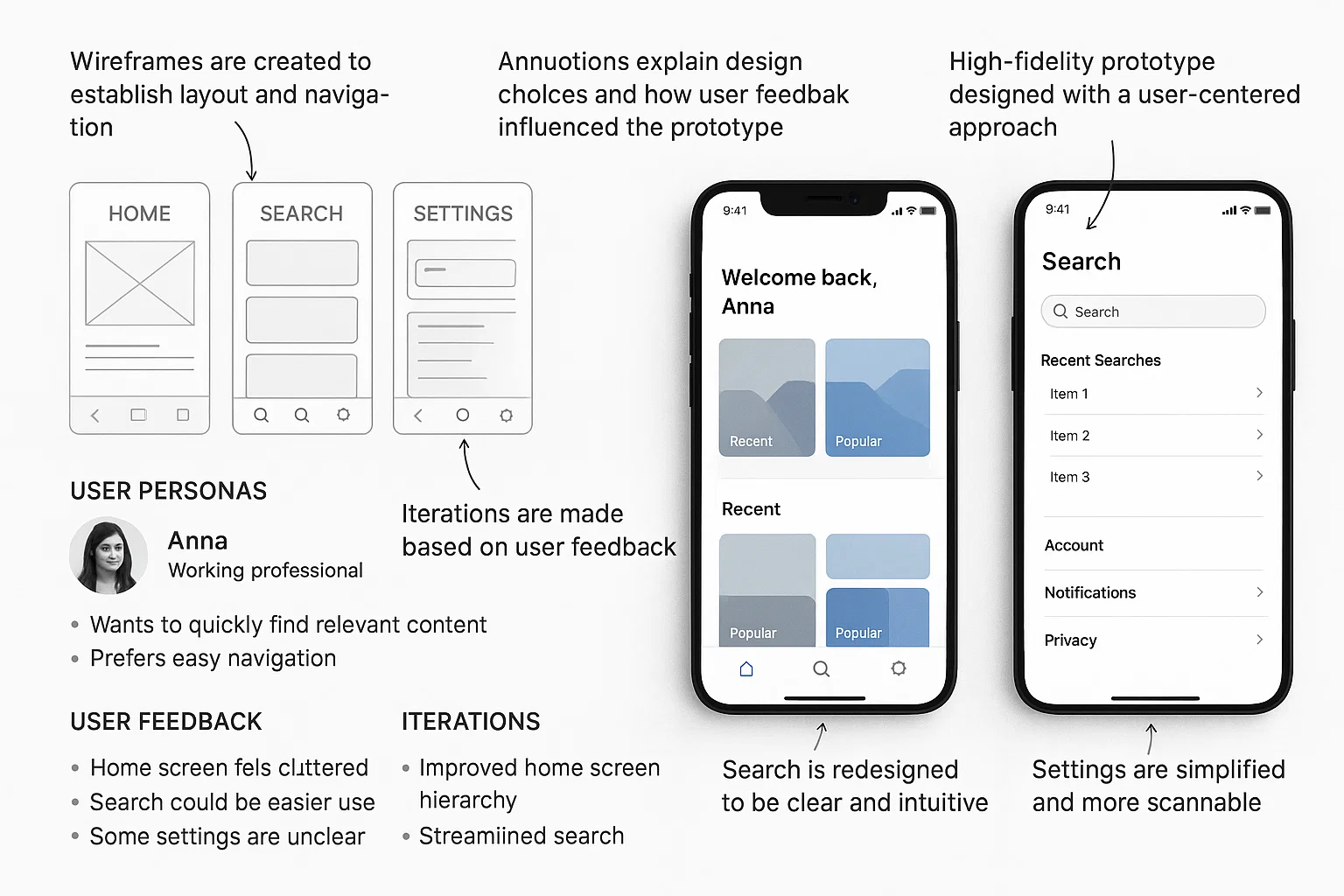
Prototyping and User-Centered Design
User-Centered DesignClient Requirements
The student needed to create a prototype for a new software product or feature using a user-centered design (UCD) approach. The task required the student to first gather user feedback on their design concepts, create wireframes, and then develop a high-fidelity prototype that addressed user needs and feedback. The final deliverables included the prototype, user personas, and a detailed design rationale explaining the choices made.
Challenges Faced
We faced complications ensuring that students fully grasped the iterative nature of the user-centered design process. Many struggled with effectively incorporating user feedback into their prototypes, sometimes making changes that were either too drastic or not aligned with user needs. Additionally, translating user personas into functional design features proved challenging for some students.
Our Solution
We provided students with a step-by-step approach to UCD, starting with user research and creating personas. They were encouraged to use wireframes and low-fidelity prototypes to gather early feedback, iterating on their designs based on this input. We introduced tools like Figma and Adobe XD for building high-fidelity prototypes and emphasized the importance of testing and refining designs with real users.
Results Achieved
The students successfully created user-centered prototypes that met user needs and addressed key usability issues. Their final prototypes were polished and functional, with clear design rationales that linked design decisions to user feedback. The projects showed a strong understanding of the UCD process, including research, iteration, and prototyping.
Client Review
This assignment gave me an excellent introduction to user-centered design. The process of creating a prototype based on user feedback really helped me understand how to prioritize user needs over technical constraints. The tools and resources provided helped me produce a prototype that was not only functional but also aligned with user expectations. I now have a better understanding of how to create designs that truly meet user needs.

Designing Mobile Interfaces for Optimal User Experience
Mobile UX DesignClient Requirements
The student needed to design a mobile application interface with an emphasis on creating a seamless and intuitive user experience (UX). The task required them to design the layout, navigation, and interactions for a mobile app, considering factors like screen size, touch input, and usability. Students were also tasked with conducting a usability test on their mobile design and refining it based on user feedback.
Challenges Faced
We faced challenges helping students adapt their design skills to the constraints and unique characteristics of mobile interfaces. Some students struggled with designing for small screens while maintaining clarity and usability. Others found it difficult to balance aesthetics with usability, often overcomplicating navigation or cluttering the screen with too many elements.
Our Solution
We guided students through mobile design principles, such as prioritizing content, minimizing distractions, and ensuring easy navigation. Students were taught how to create mobile-friendly wireframes and prototypes, using tools like Sketch and Figma. Additionally, we provided insights into conducting mobile usability tests, allowing students to refine their designs based on real-user feedback and interactions.
Results Achieved
The students successfully designed intuitive and visually appealing mobile interfaces, with clear navigation and well-structured layouts. They conducted usability tests and iterated on their designs to ensure a smooth user experience. The final designs effectively balanced functionality, usability, and visual design, showcasing a strong understanding of mobile UX principles.
Client Review
Designing mobile interfaces for the first time was a real challenge, but this assignment was incredibly valuable. I learned how to create designs that are not only beautiful but also functional and easy to navigate on small screens. The hands-on approach to usability testing helped me refine my design, and I now feel much more confident in designing mobile applications that prioritize the user experience.
